Menampilkan Gambar Dengan Bootstrap
Assalamualaikum Wr. Wb.
Hai Sobat, pada tutorial kali ini kita akan di membahas tentang cara membuat tampilan gambar yang menarik dengan bootstrap. Yaitu membuat gambar berbentuk melengkung pada sisi sudut, gambar dengan bentuk lingkaran, gambar thumbnail dan gambar responsive dengan bootstrap.
PENGERTIAN
- .img-responsive
class img-responsive berguna untuk membuat gambar menjadi responsive saat di jalankan pada semua bentuk dan ukuran resolusi. - img-rounded
class img-rounded di gunakan untuk membuat gambar berbentuk round atau pada sisi sudut gambar memiliki bentuk melengkung. - img-circle
class img-circle di gunakan untuk membuat gambar dengan bentuk lingakaran. - img-thumbnail
class img-thumbnail di gunakan untuk membuat gambar thumbnail dengan bootstrap.
LATAR BELAKANG
Ingin belajar tentang class-class untuk gambar yang ada di dalam framework bootstrap.
MAKSUD & TUJUAN
Menampilkan gambar yang responsive.
Menghasilkan gambar dengan bentuk lingkaran.
Dapat membuat gambar sudutnya melengkung.
ALAT & BAHAN
- Bootstrap
- Text Editor
- Browser
LANGKAH KERJA
Untuk mendesain tampilan gambar dengan bootstrap, kita perlu memanggil class-class pada bootstrap. Berikut merupakan contohnya:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Part 3 : Tampilan gambar dengan Bootstrap</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<script type="text/java" src="js/jquery.js"></script>
<script type="text/java" src="js/bootstrap.js"></script>
</head>
<body>
<h1>Cara Membuat tampilan gambar dengan Bootstrap | www.malasngoding.com</h1>
<img src="tema.jpg" class="img-thumbnail" alt="Gambar ahmad faizin" width="304" height="236">
</body>
</html>
Pada gambar di atas kita menggunakan class “img-thumbnail” untuk membuat gambar thumbnail dengan menggunakan bootstrap.
Membuat gambar circle dengan bootstrap
Sama dengan cara membuat gambar thumbnail pada contoh di atas. Untuk membuat gambar dengan bentuk lingkaran anda dapat menggunakan class “img-circle”. Tampilan gambar dengan bootstrap
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Part 3 : Tampilan gambar dengan Bootstrap</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<script type="text/java" src="js/jquery.js"></script>
<script type="text/java" src="js/bootstrap.js"></script>
</head>
<body>
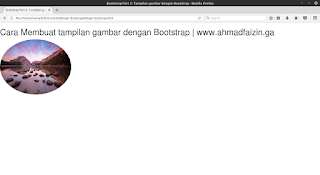
<h1>Cara Membuat tampilan gambar dengan Bootstrap | www.ahmadfaizin.ga</h1>
<img src="tema.jpg" class="img-circle" alt="Gambar ahmad" width="304" height="236">
</body>
</html>
Dengan menambahkan class=img-circle maka hasil gambarnya seperti lingkaran.
Membuat gambar round dengan bootstrap
Round maksudnya yaitu membuat sisi pojok pada gambar menjadi bentuk lingkaran. Contoh
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Part 3 : Tampilan gambar dengan Bootstrap</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<script type="text/java" src="js/jquery.js"></script>
<script type="text/java" src="js/bootstrap.js"></script>
</head>
<body>
<h1>Cara Membuat tampilan gambar dengan Bootstrap | www.ahmadfaizin.ga</h1>
<img src="tema.jpg" class="img-rounded" alt="Gambar ahmad" width="304" height="236">
</body>
</html>
Dengan menambahkan class=img-rounded hasil gambar di sisi sudutnya terlihat melengkung.
Membuat gambar responsive dengan bootstrap
Untuk membuat gambar responsive dengan menggunakan bootstrap anda dapat melakukannya dengan menambahkan class “img-responsive” pada elemen gambar.
Mungkin sekian dari saya, kurang lebihnya mohon maaf.
Syukron
Wassalamualaikum Wr. Wb.
Referensi











No comments:
Post a Comment